
크롬의 개발자 도구를 활용하여 JavaScript console.log() 사용법을 배워보겠습니다.
1. 기본
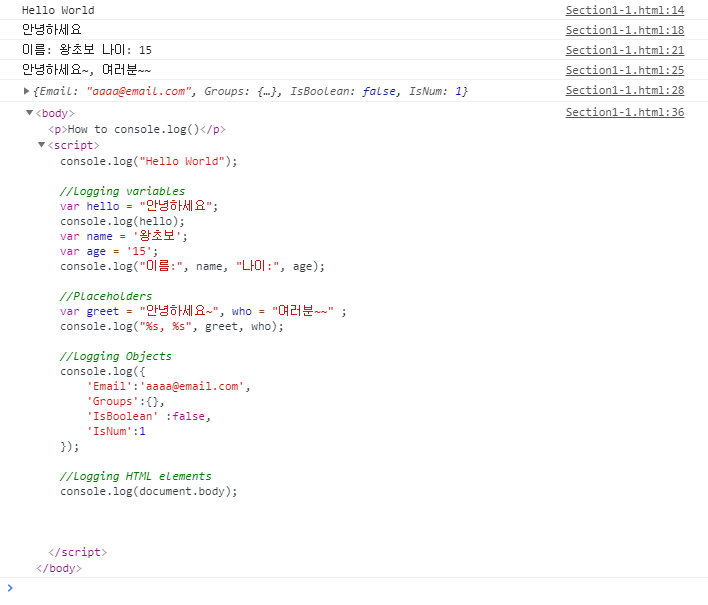
console.log("Hello World");
2. 변수를 활용하여 로그를 확인하기
//Logging variables
var hello = "안녕하세요";
console.log(hello);
var name = '왕초보';
var age = '15';
console.log("이름:", name, "나이:", age);3. Placeholders 사용하기
//Placeholders
var greet = "안녕하세요~", who = "여러분~~" ;
console.log("%s, %s", greet, who);4. Object 로깅
//Logging Objects
console.log({
'Email':'aaaa@email.com',
'Groups':{},
'IsBoolean' :false,
'IsNum':1
});
5. HTML elements 로깅
console.log(document.body);
'웹 프론트엔드 > JavaScript' 카테고리의 다른 글
| 5. JavaScript Arrays , Objects (0) | 2019.05.28 |
|---|---|
| 4. JavaScript Variables 변수 타입 (1) | 2019.05.27 |
| 3. Javascript alert() , prompt(), comfirm() 사용하기 (0) | 2019.05.27 |
| 2. JavaSciprt DOM API를 사용해보기 (0) | 2019.05.27 |