
1. alert() 사용하기
window.alert("alert 메시지~!!!");
alert("window. 을 빼고 함수를 호출해도 동일합니다.");

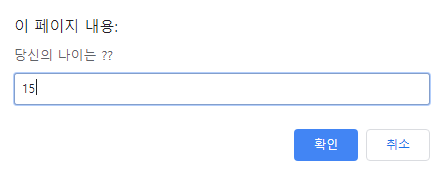
2. prompt() 사용하기
prompt("text", [default])
여기서 text는 메시지
[default]는 inputtype 이 text 이다.
var age = prompt("당신의 나이는 ??");
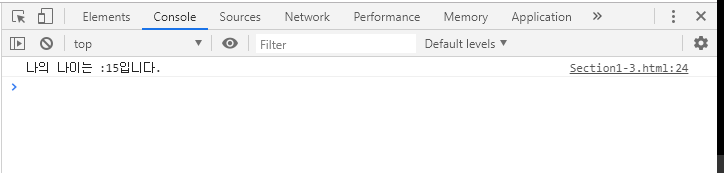
console.log("나의 나이는 :"+ age + "입니다.");


3. confirm() 사용하기
보통 data를 삭제 또는 수정할 때 사용한다.
var message = "정말로 삭제하시겠습니까??";
result = window.confirm(message);
console.log(result);
if(result){
console.log("삭제 되였습니다.");
}else{
console.log("취소 되었습니다.");
}경고 창에 예를 눌렀을 경우 true를 리턴한다.

아니오를 눌렀을 경우 false 를 리턴한다.

전체 소스
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>alert 사용하기</title>
</head>
<body>
<pre>
1. alert() 사용하기
2. prompt() 사용하기
3. .confirm() 사용하기
</pre>
</body>
</html>
<script>
//1. alert() 사용하기
window.alert("alert 메시지~!!!");
alert("window. 을 빼고 함수를 호출해도 동일합니다.");
//2. prompt() 사용하기
var age = prompt("당신의 나이는 ??");
console.log("나의 나이는 :"+ age + "입니다.");
var message = "정말로 삭제하시겠습니까??";
result = window.confirm(message);
console.log(result);
if(result){
console.log("삭제 되였습니다.");
}else{
console.log("취소 되었습니다.");
}
</script>'웹 프론트엔드 > JavaScript' 카테고리의 다른 글
| 5. JavaScript Arrays , Objects (0) | 2019.05.28 |
|---|---|
| 4. JavaScript Variables 변수 타입 (1) | 2019.05.27 |
| 2. JavaSciprt DOM API를 사용해보기 (0) | 2019.05.27 |
| 1. Javascript console.log (0) | 2019.05.25 |